[react] 탭메뉴 만들기
오늘은 부트스트랩을 사용해 텝메뉴 만드는 법을 알아보도록 하겠습니다. 먼저 아래 처럼 react-bootstrap을 설치후 import해주세요.

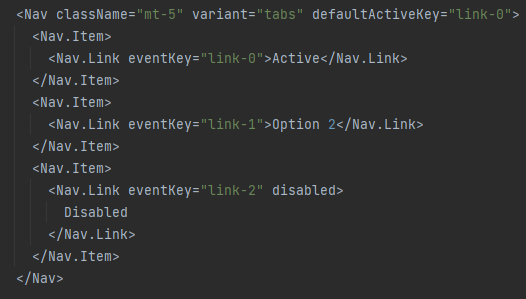
그리고, 리액트 부트스트랩페이지에서 tab 메뉴 코드를 복사해 원하는 위치에 붙여넣기 해주세요.

className
부트스트랩에서 각 태그의 className엔 지정된 스타일이 있는데, 여기서 mt-5하면 위에 margin 생깁니다. margin을 더 주고 싶다면 className =”mt-더큰수” 를 입력하시면 됩니다.
defaultActivekey
defaultActivekey는 어떤 eventKey의 값을 넣느냐에 따라 해당 eventKey값을 가진 Tab이 default로 처음에 클릭된 상태로 있는지 지정해줍니다. 전 첫번째 Tab이 클릭된 상태로 있게 지정했습니다.
탭 누를 떄마다 내용 바꾸기
Tab의 인덱스를 저장해줄 tab state를 만들고

탭 클릭시 탭인덱스를 tab state에 저장합니다.

그리고 tab 값에 따라 div가 바뀌도록 조건문을 짜주는데. 이전에 true false flag를 사용해서 div를 바꿔주던 때와 달리 조건이 여러 개이므로 해당 컴포넌트 밖에 아예 새로 컴포넌트 함수를 만들고 if문을 다음과같이 적어줍니다.

🔍 더 나은 방법
또는 해당 페이지를 객체로 만들어서 props.tab을 속성값으로 주는 방법도 있습니다.

return문에서 { tabDiv[props.tab] }해주면 해당 탭 인덱스===속성이므로 지정된 페이지가 나타납니다.
function TabCont(props) {
let [tabDiv,setTabDiv] = useState(
{ 0 : <TabBox>0탭의 내용입니다.</TabBox>,
1 : <TabBox>1탭의 내용입니다.</TabBox>,
2 : <TabBox>2탭의 내용입니다.</TabBox>
}
);
useEffect(()=>{
props.setYesTab(true);
});
return(
<div>
{
tabDiv[props.tab]
}
</div>
)
}
❗ 주의
Component return 문 안엔 if 조건문을 쓸 수 없단거 잊지 마세요!! 그래서 App컴포넌트 return() 내부 코딩할 때 {}안에 변수가져다 삼항 연산자 쓴겁니다!
animation 추가
미리 애니메이션 주는 class 제작하고 컴포넌트 등장 업데이트시 className에 부착하시면 되는데 귀찮으면 저처럼 라이브러리 사용하세요!
1. react-transition-group 라이브러리 설치
yarn add react-transition-group
npm install add react-transition-group
해당 라이브러리를 사용해 css 천천히 바꿔주고 transition 쉽게 줄 수 있습니다. 설치 후 사용할 컴포넌트 페이지에 import 해주고
import {CSSTransition} from 'react-transition-group';
CSSTransition으로 애니메이션 필요한 곳 감싸줍니다.

2. in,classNames,timeout 속성값 넣기
해당 css 사용 스위치가 될 변수가 들어값니다. 전 yesTab이라는 state를 만들어 false로 초기화하고 상황에 따라 true,false로 변환해 스위치로 쓸 예정입니다.

classNames엔 해당 애니메이션의 클래스명을 지정하시고, timeout엔 애니메이션 지속시간을 넣어주세요.
❗ className아니고 classNames입니다!! 오타 주의하세요
3. 나타날 페이지 설정
스위치 값을 변화시키기 위해 TapCont 컴포넌트에 해당 컴포넌트가 실행될 때 스위치를 켜줄 수 있도록 TapCont 컴포넌트에서 useEffect를 사용 그안에서 props로 받은 setYesTab를 true로 바꿔줍니다.
useEffect(()=>{
props.setYesTab(true);
});
그다음 다른 탭을 누르면 setTab으로 화면이 변하기 전에 스위치를 끌 수 있게

스위치를 false로 바꿔줍니다.
스위치 말고 조건에 따라 {} 안에 삼항연산자로 className 바꿔주는 방법도 있습니다.
css
애니메이션 시작시

애니메이션 동작시

이밖에도 exit 등등 다양합니다.

댓글남기기