[CSS] Grid

Grid 기본 레이아웃 정렬
container 속성들
display: grid;
container의 item의 위치를 지정하기 전 container의 display 속성을 grid로 해줘야 2차원 정렬이 가능하다. 이후 명시적, 암시적으로 레이아웃을 설정할 수 있는데, 직접 틀의 갯수, 크기를 지정한다면 명시적, 명시적 레이아웃을 벗어난 item의 경우 암시적으로 스타일을 사용한다.
grid-template-rows: 행의 개수
grid-template-columns: 열의 개수
같은 크기 반복인 경우repeat(갯수, 크기), 위의 두 속성은 명시적으로 레이아웃을 지정한다. 그리고 아래는 암시적으로 틀에 벗어난 아이템을 정렬한다.
grid-auto-rows: 크기
세로 너비를 모르거나 지어 안됐을 때를 위해 기본 높이 지정
grid-auto-column: 크기
세로 너비를 모르거나 지어 안됐을 때를 위해 기본 너비 지정
grid-auto-flow: 방향
배치 셀이 쌓이는 순서를 지정
-
기본값row 행방향(왼오) 지그재그로 쌓일 수 있는 구조 만들겠다!
- column: 아래위 아래위 지그재그로 cell 순서 바꾸기
- dense: 빈칸 채우기; (===row dense라서 행지그재그 순서로 빈칸이 채워짐’) // 가장 가까운 cell 가져와서 채움
Grid Contents와 Container 정렬
빈공간이 있을 때 정렬 빈공간 없을 떈 안돼

justify-content
-
normal: stretch와 같아 flex의 stretch를 생각해봐
-
start: 행축의 시작
-
end: 행축의 끝
-
space-between: 셀 사이만 공백
-
space-around: 셀 앞뒤도 공백
-
space-evenly: 셀 앞뒤, 사이 전부 공백 균등
align-content
-
start: 열축의 시작
-
end: 열축의 끝
justify-content:center; //start
align-content: center;
cell사이에 공백이있을 때 정렬
위와 달리 container가 꽉 찬 상태 cell 내부 정렬
셀은 container의 열과 행을 각각 3등분해서 9개가 공백없이 존재한다. 그리고 하나의 셀 안엔 하나의 아이템이 있는데 아래 그림의 주황색이 아이템 그 밖이 셀이다.

둘 사이의 공백을 정렬하기 위해 container에서 justify-items,align-items 속성을 사용한다. 하지만 이땐 space로 시작하는 값들은 쓸 수 없다.
.container {
width: 500px;
height: 500px;
border: 4px solid;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
justify-items: center;
align-items: center;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid;
}
grid-template-areas
화면의 레이아웃 구성

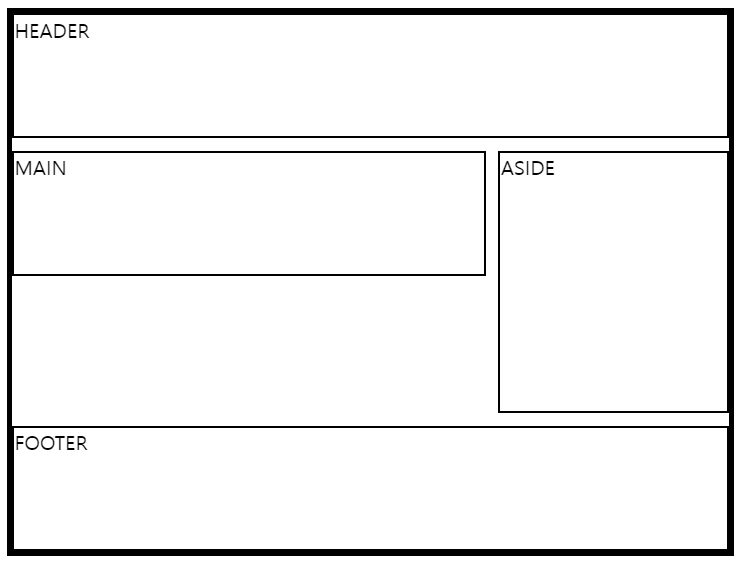
다음과 같이 4행 3열의 레이아웃일 때 grid-template-areas 속성 값으로 2차원 배열처럼 ““안에 해당 자리에 들어갈 div를 입력해줌
.container {
border: 4px solid;
display: grid;
grid-template-rows: repeat( 4,100px);
grid-template-columns: repeat(3,1fr);
grid-template-areas:
"header header header"
"main main aside"
". . aside"
"footer footer footer";
grid-gap: 10px;
}
item에 grid-area 지정
그리고 저 grid-template-areas값과 매칭될 아이템을 해당 아이템 grid-area 속성으로 지정해서 연결
.container header { grid-area: header;}
grid-gap
grid-gap: 행과 행 사이 공백px 열과 열사이 공백px;
grid-gap: 공백px; // 행, 열 공백값 같을 때
grid-row-gap, grid-column-gap 을 합친 것
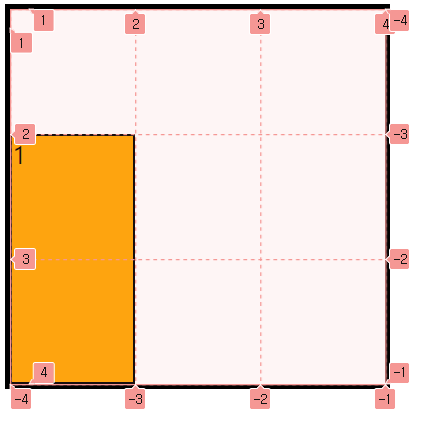
위 div들 사이의 여백 지정 해당 여백(아이템 사이 간격)을 line===gutter라고 부름, 그리고 각각의 번호가 들어가 있다.
하위 호환성은 안좋지만 최신 문법으로 아래처럼 써도 된다.
gap:
row-gap, column-gap
item 속성들
1. grid-row, column : line값 or span line의 개수
해당 아이템을 row의 몇번 line의 위치에 둬라

브라우저 개발자 도구에서 요소 클릭 후 소스의 grid 버튼을 누르면 위 그림처럼 line 번호를 볼 수 있다.
.container .item:nth-child(5) {
//행 시작: 2번라인, 행 끝: 3번라인
grid-row-start: 2;
grid-row-end: 3;
// 위 두개 합친거
grid-row: 2 / 3;
grid-row: 2/span2 // 행 2번라인에서 부터 라인 2개만큼 늘어나라
grid-column: span 4; //열쪽으로(y축) line 개수만큼 늘어나라
grid-row: span 2; // 행쪽으로(x축) line 개수만큼 span === 늘어나기
}
여기서 헷갈릴 수 있는 부분

저 위치에 있는 애는 아래처럼 코딩해도 위치가 바뀌지 않는다.
grid-row-start: 2;
grid-row-end:3;
왜냐하면 원래 행의 line 시작값이 2, 종료값이 3이기 때문이다. 그리고 이런식으로 종료값을 바꾸면 늘어난다.
grid-row-end:4;

justify-self, align-self
justify는 아이템의 행축, align은 아이템의 열축
justify-content, align-content, justify-items, align-items가 container에서 내부 아이템을 정렬하는 속성이었다면
justify-self, align-self는 아이템이 스스로 자기 위치를 잡아
order

order: -1 // 1이 있던 자리로 해당 아이템 이동
order: 1 //마지막으로 이동
z-index
사용조건: position, flex, grid기 지정된 경우 사용 가능하다.
Grid에서 사용하면 좋은 함수들
Container에서 사용되는 함수들
repeat(반복수, 크기또는 비율fr)
반복되는 값이 나오면 사용
/*grid-template-columns: 100px 200px;*/
grid-template-columns: repeat(2, 100px 200px);
minmax(최소크기, 최대크기)
container에서 암시적 위치로 삐져나온 아이템이 있다고 가정, 먼저 grid-auto-rows: minmax(100px, auto) 하면 암식적 위치의 값은 최소 100px, 최소보다 더 늘어나도 된다면 auto로 늘어남 stretch

fit-content(내용에 맞게 늘어나지만 제한 너비)
fit-content는 아이템을 글자수에 맞게 늘려주지만 매개변수까지만 늘어난다.
다음 사례를 보자.
글자가 너무 많아서 아이템을 넘어가고 있다.

이 때 열의 크기를 늘려서 넘어가는 글자를 아이템안에 넣을 수 있다.
grid-template-columns: fit-content

그리드 단위
1. fr
사용 가능한 공간에서의 비율

display: grid;
grid-template-columns: repeat(2,100px) 0 0;
아래처럼 바꾸면 전체가 아닌 사용가능 공간안의 비율로 나눔
grid-template-columns: repeat(2,100px) 1fr 2fr;

2. min-content
글의 최소너비
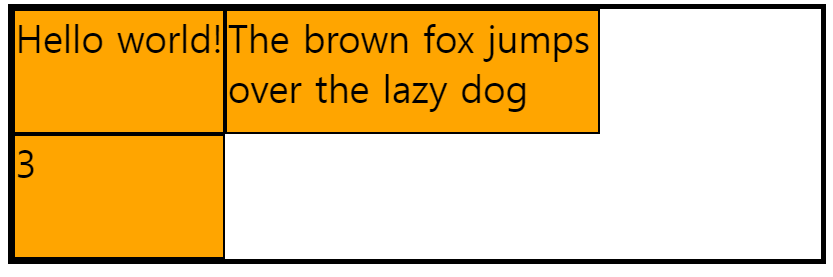
grid-template-columns: repeat(4,min-content);

영어는 띄어쓰기 단위중 제일 긴 단어로, 한글은 한글자단위중 제일 긴 위?로 나온다. TheLazyDog은 띄어쓰기가 없어서 해당 단어가 제일 최소너비가 된다.
한글도 띄어쓰기 단위로 최소너비 쓰고 싶을 때
아이템부분에 아래 속성을 추가해준다. 그러면 띄어쓰기 단위로 줄바꿈을 해준다.
word-break: keep-all;
3. max-content
글의 최대너비
grid-template-columns: repeat(4,max-content);

1개의 행,열에 빈공간이 있을 때 나머지는 아래 두 속성이 동일
4. auto-fit
컨테이너 최대너비로 채우기
정확하게 몇개의 열을 만들지 정하지 않아서 해당너비를 지키면서 아이템이 컨테이너 밖으로 벗어나지 않을 때까지의 열의 개수를 자동으로 지정한다.
grid-template-columns: repeat(auto-fit,minmax(100px, 1fr))
5. auto-fill
컨테이너 최소너비로 채우기
최소너비 100px을 우선으로 컨테이너를 채움
grid-template-columns: repeat(auto-fill,minmax(100px,1fr))
5 참고
💻 박영웅님의 강의

댓글남기기