Springboot css, img 경로 에러

프론트 엔드 개발을 하던중 평소에 IntelliJ에서 직접 html로 띄웠을 땐 잘 되던 css와 img가 서버에선 갑자기 전부 깨지는 에러를 겪었습니다. 😱
왜 이런일이 발생한 걸까요?
원인
바로 경로가 잘못 설정했기 때문입니다.
springboot에선 아래와 같은 폴더명들이 기본경로로 지정돼있어서

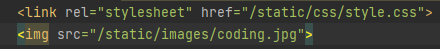
그 안의 파일들을 자동으로 인식합니다. 즉, /static을 아래처럼 경로에 쓰면 중복이 됩니다.

해결법
위의 경로를 아래와 같이 /static을 빼고 입력해줘야 됩니다.

그러면 local:8080 springboot 서버로 돌렸을 때 css와 img가 잘 나오는 것을 볼 수 있습니다.

다만 그냥 html을 인터넷 페이지로 열어볼 땐 스프링 부트를 사용하는 게 아니라서 /static이 필요하니 혹시 frontend 작업을 확인할 땐 써주시고 나중에 ctrl+shift+r을 눌러서 변경해주세요(IntelliJ 기준입니다.)
참조
💻 https://spring.io/blog/2013/12/19/serving-static-web-content-with-spring-boot

댓글남기기